Step 1: Set up A Project with Protractor
gulp protractor
Step 2: Create a Test Suite
'use strict'; describe('The main view', function () { beforeEach(function () { browser.get('/index'); }); it('should do nothing', function () { }) });
Step 3 (The Aha Moment): Use browser.DRIVER.get
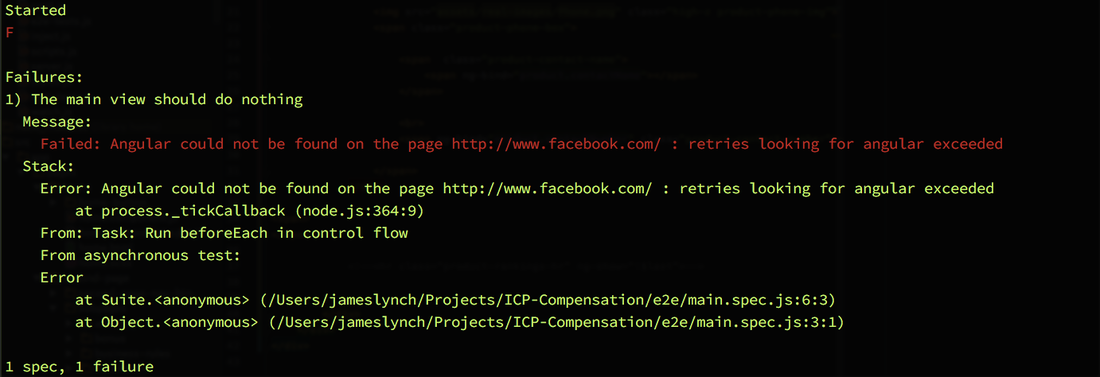
'use strict'; describe('The main view', function () { beforeEach(function () { browser.driver.get('http://www.facebook.com'); }); it('should do nothing', function () { }) });



 RSS Feed
RSS Feed