|
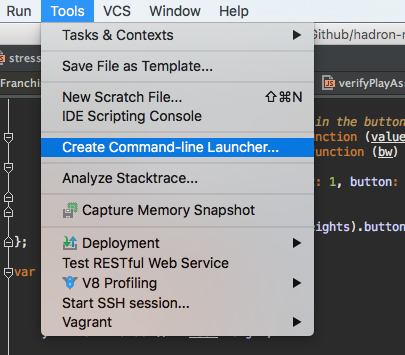
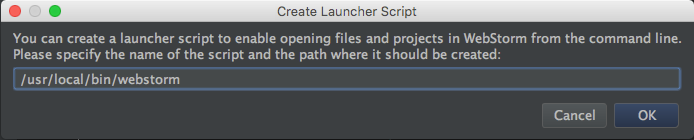
I was recently at a Meetup watching over the shoulder of web development and Angular guru, Daniel Zen. I saw him working in his command line and he would easily open the current directory in WebStorm by typing, "webstorm ." into the terminal window. However, when I tried I would get the error message, "-bash: webstorm: command not found". This post is about installing the webstorm command line tool so that you can use this easy, nifty project opening shortcut. It's actually super easy to get this command line tool for webstorm, and you can do it right from the WebStorm IDE! If you open up the IDE and go to Tools -> Create Command Line Launcher then a popup box will appear. The popup asks you where you would like to create command line tool and what you would like to name it. the default path is "usr/local/bin" since this is normally already set in your PATH variable. For some computers the default name for the script is "wstorm", but I actually prefer to change it to "webstorm". I originally tweeted to @zendigital asking him how I can get this webstorm command line tool. Although he didn't respond, the person managing the "Jetbrains WebStorm" twitter account did in fact enlighten me to this interesting way of downloading the awesome, useful little tool. Thanks WebStorm twitter account!
0 Comments
Your comment will be posted after it is approved.
Leave a Reply. |
AuthorThe posts on this site are written and maintained by Jim Lynch. About Jim...
Categories
All
Archives
March 2023
|




 RSS Feed
RSS Feed