tl;dr
git subtree push --prefix dist/ origin gh-pages
Ahh, The Command Line :)
Build Your dist Folder
The gh-pages Branch
Remove Your dist Folder From the .gitignore File
vim .gitignore
Clone the Master Repo
git clone YOUR_REPO_URL
Create a gh-pages Branch
git checkout --orphan gh-pages
Clean Out the gh-pages Branch
rm -rf *
Commit and Push the gh-pages Branch
git commit -a --all -m "Cleanin' out the gh-pages"
git push origin gh-pages
Switch Back to Master Branch
git checkout master
git branch
Push Your Dist Files to the gh-pages Branch
git subtree push --prefix dist/ origin gh-pages
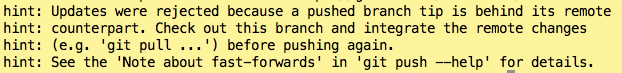
Fast-Forward Errors
git push origin :gh-pages
git branch -D gh-pages
Test Your Site
http://jimtheman.github.io/Sure-Fire-Solar-Site/





 RSS Feed
RSS Feed