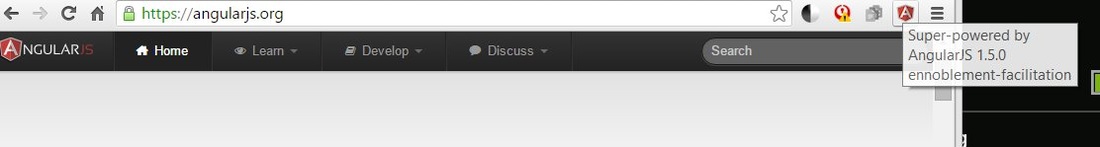
So when the site doesn't use angular, the icon is grayed out. Well then it would logically follow that when a site does use angular the icon is not grayed out- and that's just what happens. When the site does use angular, the shield is it's normal red and white colors. You can also hover over the icon to see the exact version of angular. For example, from the screenshot below we can see that the angularjs.org site is running on the Angular 1.5.0 version (releases have different names, and 1.5.0 was named ennoblement-facilitation, don't ask me why!):
|
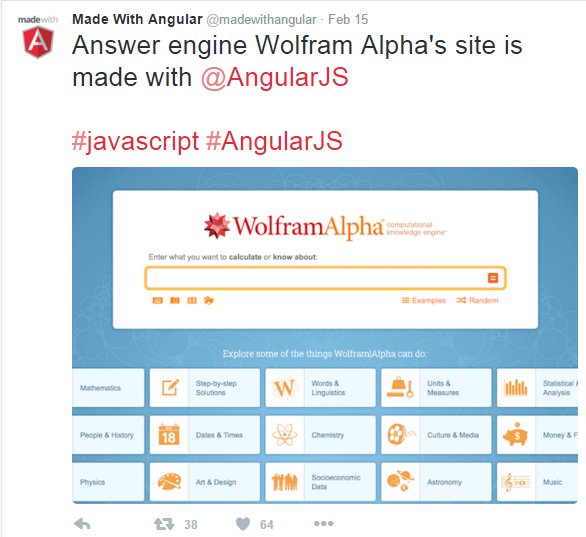
This is a very cool little tip that I learned from a fellow twitter user named @madewithangular. The majority of his posts were things like, "Company X's site is made with @angularJS." Here's an example of one of his tweets: I thought this was an awfully cool idea, and I've often been on a site and wondered if it was built with angular (especially when the components look like angular material design components). I was curious how he was confirming that the sites were in fact made with angular. Was he just guessing? What he contacting the webmaster, and asking him? I was so curious that I tweeted the question to him, and being the nice guy that he is, he answered me. :) Wow! What a great tip. all along he had just been using this nifty chrome extension that tells you whether a site is using angularjs. Cool! Anf if you're interested, here's the link to the angular extension, called ng-detector: https://chrome.google.com/webstore/detail/ng-detector/fedicaemhcfcmelihceehhaodggfeffm I really, really like this extension because 1) it's super easy to use; and 2) it tells you the exact version of angular that the site uses. Once installed, a little angular shield icon appears to the right of your address bar (same place as all your other chrome extensions). If the shield looks grayed out then the site was not made with angular. For example, facebook isn't made with angular so the icon looks like this: So when the site doesn't use angular, the icon is grayed out. Well then it would logically follow that when a site does use angular the icon is not grayed out- and that's just what happens. When the site does use angular, the shield is it's normal red and white colors. You can also hover over the icon to see the exact version of angular. For example, from the screenshot below we can see that the angularjs.org site is running on the Angular 1.5.0 version (releases have different names, and 1.5.0 was named ennoblement-facilitation, don't ask me why!): Well, that's all there is to it! If you're an angular developer, I'd definitely recommend picking up this free chrome extension so that as you browse the web you can see exactly which sites are and aren't taking advantage of the "super-heroic" framework from Google.
0 Comments
Your comment will be posted after it is approved.
Leave a Reply. |
AuthorThe posts on this site are written and maintained by Jim Lynch. About Jim...
Categories
All
Archives
March 2023
|







 RSS Feed
RSS Feed