Step 1: Get the typescript.tmLanguage File!
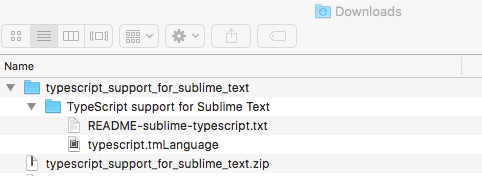
Download the zip file and unzip it. The contents should look like this:
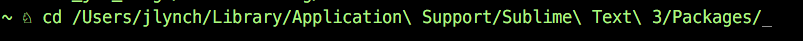
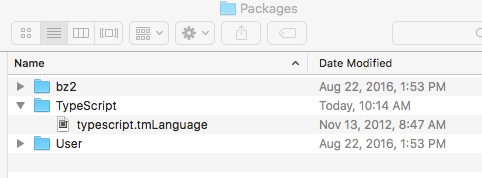
Step 2: Put the typescript.tmlLanguage File in the Right Place!
(Note: A stack overflow poster noted that it will work even if the file isn't called "TypeScript", but just to keep yourself from being confused I would call it TypeScript.









 RSS Feed
RSS Feed