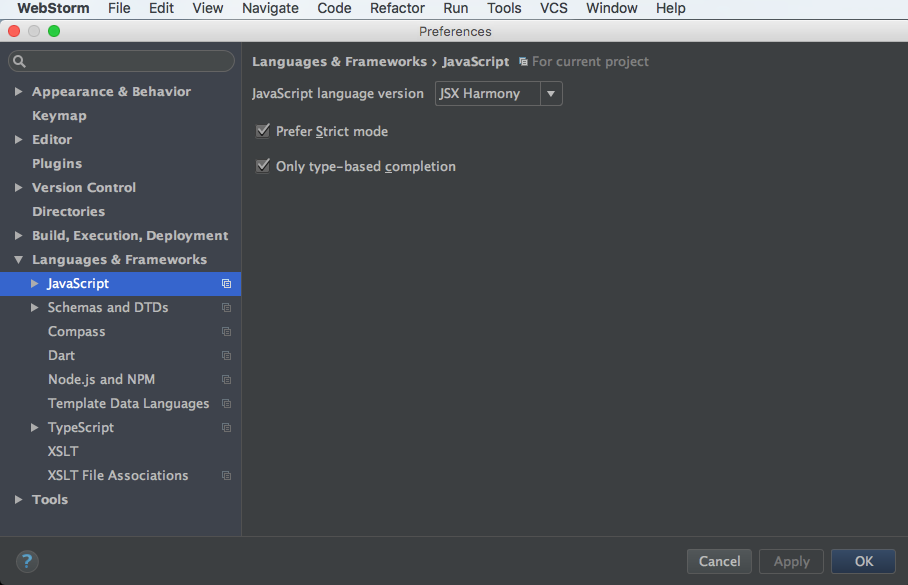
The Other Options
- Prefer Strict mode - Strict mode is basically equivalent to declaring 'use strict' in your JavaScript files, but the IDE will enforce it even if you don't write 'use strict'! I like using 'use strict' because it allows the IDE to tell you when you make mistakes that could otherwise cause runtime errors and issues with your application. If you forget when 'use strict' does check the Mozilla docs or this stack overflow post. So go ahead and check this box. :)
- Only type-based completion - WebStorm is a unique JavaScript editor in that it can give you hinting and code completion for your JavaScript objects! Sometimes though, you might find that you'll hit command + space, and then the intellisense popup box will give you every possible variable in every library in your project. Ahh! Keep this box checked, and your intellisense popups should be short and useful. :)






 RSS Feed
RSS Feed