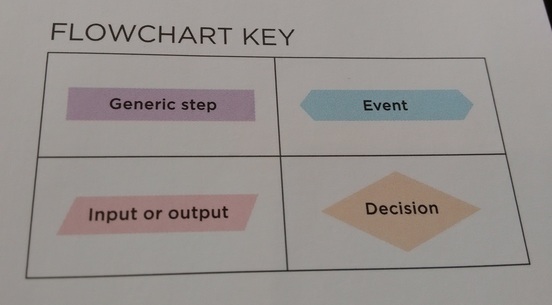
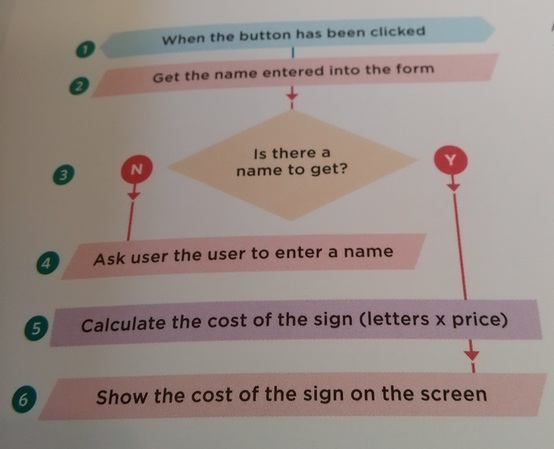
“Often scripts will need to perform different tasks in different situation. You can use flowcharts to work out how the task fit together. The flowcharts show the paths between in step.”
2. Then you need to access the specific textfield in question and save it's vale.
3. Now the application must make a decision. It needs to compare the value from (2) to some predetermined conditions and see if it is valid. In this example there are only two possible paths, but there may be more.
4. If there is not a name (or valid entry) in the textfield display a message to the user. Then wait for them to hit the button again to trigger the event and start the flow over again.
5. This is neither a decision, event, input, nor output. It's just a calculation done to get the data is a way we can present more easily.
6. Actually present the data to the user and show it on the screen.




 RSS Feed
RSS Feed