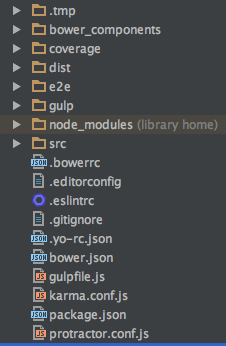
The Root Level Test Directory
Throw the Tests in the Soup
- You can easily ensure all javascript files have a corresponding test file.
- You can easily switch between the test file and app code file.
- It's easier for command line generators to create code and spec files for you this way.
Preventing Clutter
Keeping the Build Small
var injectScripts = gulp.src([ path.join(conf.paths.src, '/app/**/*.module.js'), path.join(conf.paths.src, '/app/**/*.js'), path.join('!' + conf.paths.src, '/app/**/*.spec.js'), path.join('!' + conf.paths.src, '/app/**/*.mock.js'), ])
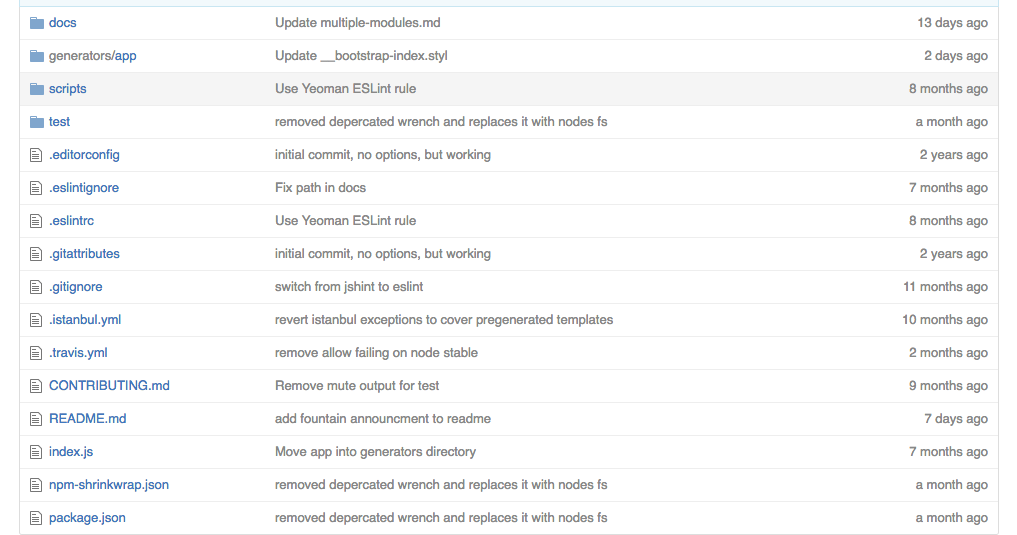
But What About That e2e Directory?
Let's Not Be "Scolling Like Crazy". Thanks.
What Do You Think?
Let me know your thoughts and any concerns you have in the comments below!
Cheers, Jim.





 RSS Feed
RSS Feed