Some Simple wc Usage
touch derp.txt
wc derp.txt
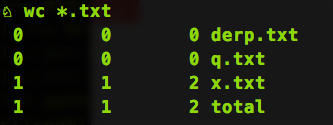
Counting Multiples Files At Once
wc *.txt
Searching Recursively For Files
find . -name '*.txt' | xargs wc -l
Multiple File Types
( find . \( -name '*.html' -o -name '*.ts' \) -print0 | xargs -0 cat ) | wc -l




 RSS Feed
RSS Feed