
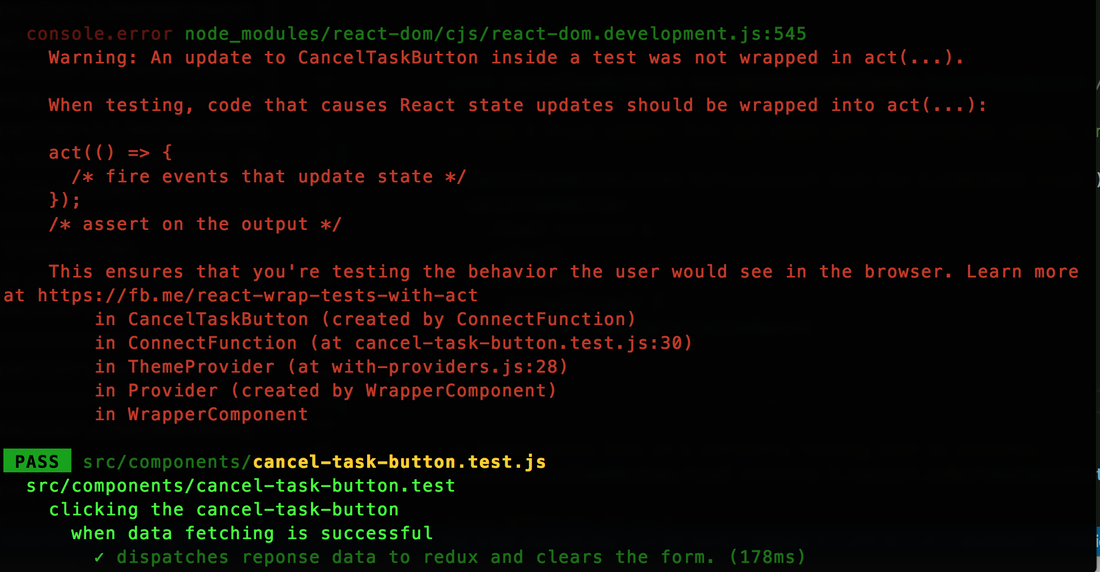
The Ugly Act Warnings
import React from 'react'; import configureMockStore from 'redux-mock-store'; import { act } from 'react-dom/test-utils'; import dotenv from 'dotenv'; import dataFetcherService from '../services/data-fetcher'; import config from '../config'; import CancelTaskButton from './cancel-task-button'; import { Provider } from 'react-redux'; import { mountWithStoreAndTheme } from './../test/with-providers'; dotenv.config(); describe('src/components/cancel-task-button.test', () => { let cancelTaskButton; const fakeTaskId = '123'; const fakeCancellationReason = 'Oh mah bad, I made this task by mistake!'; describe('clicking the cancel-task-button', () => { describe('when data fetching is successful', () => { it('dispatches response data to redux and clears the form.', async done => { // Given I'm a dispatcher on the show page. dataFetcherService.sendData = jest.fn().mockReturnValue({ data: { id: fakeTaskId } }); const mockStore = configureMockStore(); const store = mockStore({ tasksReducer: { taskSelected: { id: fakeTaskId } } }); const cancelTaskComponent = mount( <Provider store={store}> <CancelTaskComponent /> </Provider> ); // When I click cancel, fill out modal with cancellation reason, and then click save cancelTaskComponent.find('Button#cancel-task-btn').simulate('click'); cancelTaskComponent .find('textarea') .props() .onChange({ currentTarget: { value: fakeCancellationReason } }); // Sanity check that it's correctly reading text in textarea. expect(cancelTaskComponent.find('textarea').text()).toBe(fakeCancellationReason); cancelTaskComponent.find('button#submit-cancellation-btn').simulate('click'); // Then the /cancel endpoint should be called with the cancellation reason and textarea should be cleared out. expect(dataFetcherService.sendData).toHaveBeenCalledWith( `${config.app.backendApiUrl}/task/${fakeTaskId}/cancel`, { reason: fakeCancellationReason } ); setImmediate(() => { expect(cancelTaskComponent.find('textarea').text()).toBe(''); done(); }); dataFetcherService.sendData.mockClear(); }); }); }); });
Wrapping In "Bare Act" Didn't Work
Use Async / Await Act
import React from 'react'; import configureMockStore from 'redux-mock-store'; import { act } from 'react-dom/test-utils'; import dotenv from 'dotenv'; import dataFetcherService from '../services/data-fetcher'; import config from '../config'; import CancelTaskComponent from './cancel-task-button'; import { Provider } from 'react-redux'; import { mount } from 'enzyme'; import ErrorMessage from './error-message'; dotenv.config(); describe('src/components/cancel-task-button.test', () => { let cancelTaskComponent; const fakeTaskId = '123'; const fakeCancellationReason = 'Oh mah bad, I made this task by mistake!'; describe('clicking the cancel-task-button', () => { describe('when data fetching is successful', () => { it('dispatches reponse data to redux and clears the form.', async done => { // Given I'm a dispatcher on the show page. dataFetcherService.sendData = jest.fn().mockReturnValue({ data: { id: fakeTaskId } }); const mockStore = configureMockStore(); const store = mockStore({ tasksReducer: { taskSelected: { id: fakeTaskId } } }); const cancelTaskComponent = mount( <Provider store={store}> <CancelTaskComponent /> </Provider> ); // When I click cancel, fill out modal with cancellation reason, and then click save await act(async () => { cancelTaskComponent.find('Button#cancel-task-btn').simulate('click'); cancelTaskComponent .find('textarea') .props() .onChange({ currentTarget: { value: fakeCancellationReason } }); }); // Sanity check that it's correctly reading text in textarea. expect(cancelTaskComponent.find('textarea').text()).toBe(fakeCancellationReason); await act(async () => { cancelTaskComponent.find('button#submit-cancellation-btn').simulate('click'); }); // Then the /cancel endpoint should be called with the cancellation reason and textarea should be cleared out. expect(dataFetcherService.sendData).toHaveBeenCalledWith( `${config.app.bolideApiUrl}/task/${fakeTaskId}/cancel`, { reason: fakeCancellationReason } ); setImmediate(() => { expect(cancelTaskComponent.find('textarea').text()).toBe(''); done(); }); dataFetcherService.sendData.mockClear(); }); }); });




 RSS Feed
RSS Feed