'use strict'; var MainPage = function() { this.input = element(by.css('.my-input')); this.resultText = element(by.css('.my-header')); this.nonexistentEl = element(by.css('.an-element-with-this-class-does-not-exist')); }; module.exports = new MainPage();
it('should have our elements defined', function() { expect(page.input).toBeDefined(); });
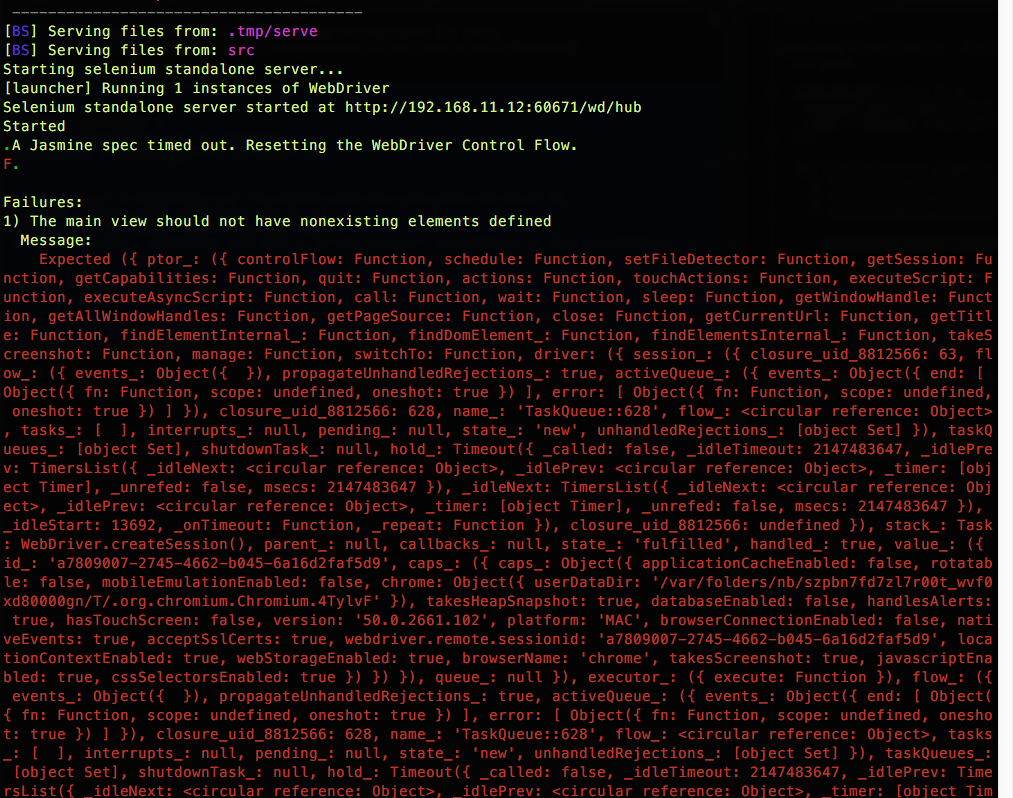
Problems With the Above Assertion
it('should not have nonexisting elements defined', function() { expect(page.nonexistentEl).not.toBeDefined(); });
The Solution - Use isPresent()
it('should have our elements defined', function() { expect(page.resultText.isPresent()).toEqual(true); });
expect(page.resultText.isPresent()).toBeTruthy();
it('should not have nonexisting elements defined', function() { expect(page.nonexistentEl.isPresent()).toEqual(false); });
Where to Go From Here
page.h1El.getText()
page.imgEl.getAttribute('src')
page.imgEl.getAttribute('src')



 RSS Feed
RSS Feed